ブログを開設したばかりの初心者の私が、ブログ初心者に送る、初心者にしかわからない「これって、どうやって設定したらいいのよ!」って事柄をテーマにお送りするコーナーです。
今回は、Rich Table of Contents(RTOC)で目次を”任意の場所”に追加する方法です。
目次を設定することはできるけど、一番最初の見出しの直上ではなく別の場所に変更したいんだよね。でも、その方法が分からない!って方向けの内容です。
前提(私の動作環境)
残念ならが、私はブログ開設したばかりの初心者なので、いろんな環境での動作確認をするスキルを持ち合わせていません。
ですので、私の環境をお伝えしますので参考にしてください。
- ブログ作成ソフト : WordPress(ワードプレス)
- テーマ : JIN
- エディター : Gutenberg(グーテンベルク)
また、Rich Table of Contents(RTOC)はインストールされていて、目次は、標準の場所で問題なく表示されていることを前提とさせてください。
任意の場所に設定するにはショートコードを張り付ける必要あり
目次を任意の場所に設定するするには”ショートコード”なるものを張り付けなければなりません。
私がまず初めにわからなかったのが”ショートコード”ってナニ?ってことだったのですが、安心してください。私、いまだにちゃんと理解していません。
おそらく、プログラムみたいなものかな???とは思っていますが・・・(^^;)
でも、そんな私でも設定できました(^^;)
その次にわからなかったのが、じゃあ、その”ショートコード”ってどこに張り付けるのよ??でした。
ですので、その具体的方法を写真入りで詳しく説明したいと思います。
ショートコードの貼り付けかたを解説
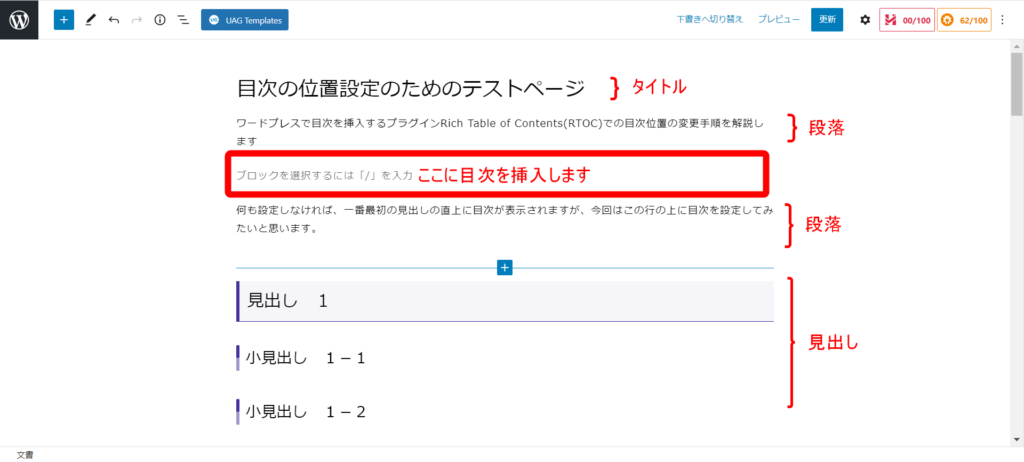
Rich Table of Contents(RTOC)で追加される目次は、なにも設定をしなければ一番最初の見出しの直上に入ります。
今回はこのように

に段落と段落の間に目次を設定したと思います。
まずは、
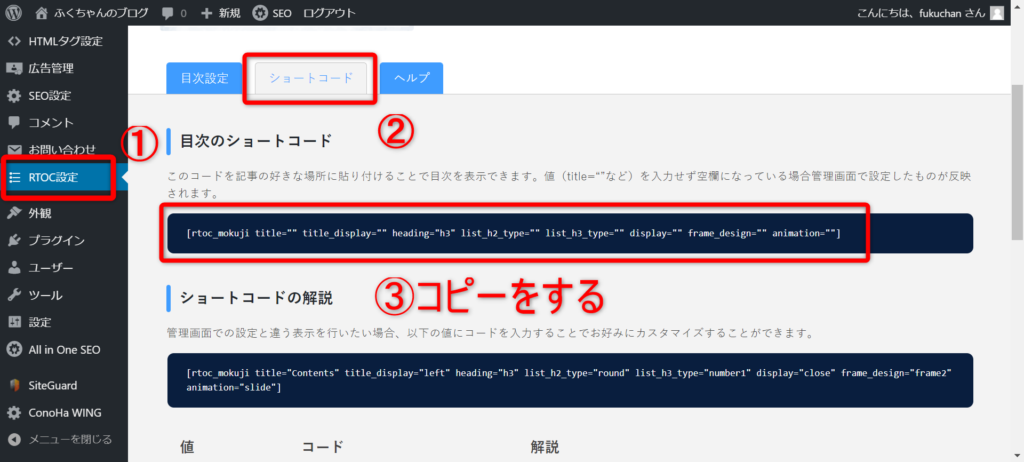
- ワードプレスの左側のメニューから”RTOC設定”を選択
- タブ”ショートコード”を選択
- 赤枠で囲まれた部分(ショートコード(と、思います(^^;)))を選択しコピーする

次に、投稿用のページに移り
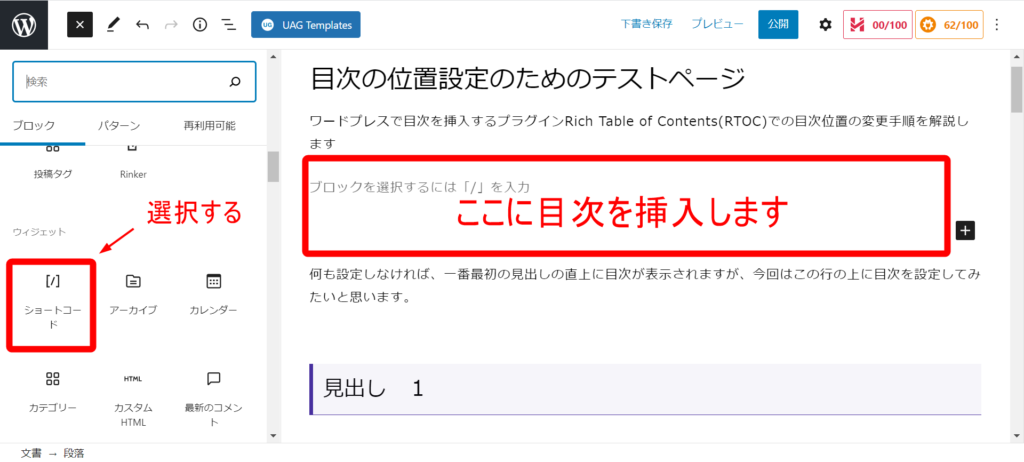
- 目次を設定したい場所を選択
- ブロックの”ショートコード”を挿入

すると、ショートコードを張り付ける欄ができますので、そこに先ほどコピーしたショートコードを張り付けます。

投稿を表示してみると、

と、希望する場所に目次が表示されます。
スクリーンショットでは少し見づらいと思いますので、作成したテストページのリンクを張っておきます。参考にしてみてください。
もし、希望する場所からずれている場合は、ショートコードのブロックを上下に動かしてみてください。
おまけ(ショートコードの解説)
ショートコードを書き換えるとデフォルトの設定以外に各ページで個別に目次の設定をすることが出来ます。
簡単ですが少し解説します。
上のコードは、わたしが ”目次設定”で設定しているデフォルトのショートコードです。
このショートコードのそれぞれ値を変更すると、解説にある通りの内容が反映されます。
| 値 | コード | 解説 |
| title=”” | 任意のテキスト | 目次のタイトルを設定できる項目です。この値が設定されていない場合管理画面の設定が反映されます。 |
| title_display=”” | left,center | leftを入力するとタイトルは左寄せ、centerを入力するとタイトルは中央寄せになります。 |
| heading=”” | h2,h3,h4 | どの見出しを表示させるかを設定できます。例えばh3としておくと、h2〜h3までの見出しが目次に表示されます。 |
| list_h2_type=”” | round,number1,number2 | roundを入力すると●が、number1,number2を入力すると数字がh2見出し前に表示されるようになります。 |
| list_h3_type=”” | round,number1,number2 | roundを入力すると●が、number1,number2を入力すると数字がh3見出し前に表示されるようになります。 |
| display=”” | open,close | openと入力すると目次が開いた状態で、closeと入力すると目次が閉じた状態で表示されます。 |
| frame_design=”” | frame1,frame2,frame3,frame4,frame5 | 目次の枠のデザインを設定できます。 |
| animation=”” | fade,slide,none | 目次の表示アニメーション設定を行うことができます。 |
最後に
どうでしょうか、うまく設定できたでしょうか?
適切に目次が設定されていると、読者にとっては非常に読みやすいコンテンツになると思います。
いろいろ試して、読者に読みやすい目次を設定してみてください。
では、皆さんの参考になれば幸いです。