JINの公式サイトを探してもシンプルボタンやリッチボタンのテキストを2行表示する方法は記載されていません。
しかし、シンプルボタンやリッチボタンをHTMLとして編集することでテキストを2行表示にすることが可能になります。
ではこの後、シンプルボタンやリッチボタンのテキストを2行表示する方法を詳しく解説します。
なお環境はWordPressのテーマはJIN。エディターはGutenberg(グーテンベルク)となっています。
JINのシンプルボタンとリッチボタンとは
シンプルボタンとリッチボタンとは次のようなものです。
シンプルボタンとリッチボタンのテキストを2行表示にする方法
それでは、シンプルボタンを例にテキストを2行表示にする方法を解説します。
なお、リッチボタンで2行表示にする方法はシンプルボタンを2行表示にする方法と同じです。
まずはシンプルボタンを任意の場所に配置します。
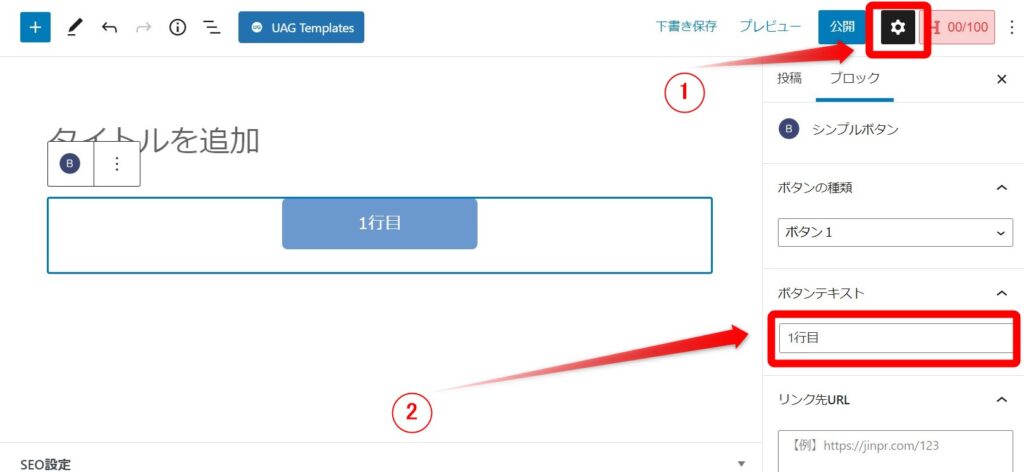
シンプルボタンを配置したら歯車アイコンをクリックし、ボタンのテキストを入力します。
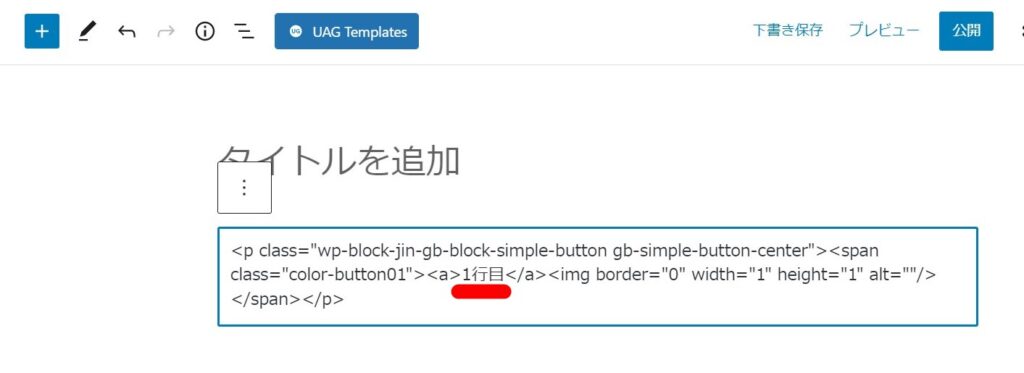
今回は”1行目”としました。

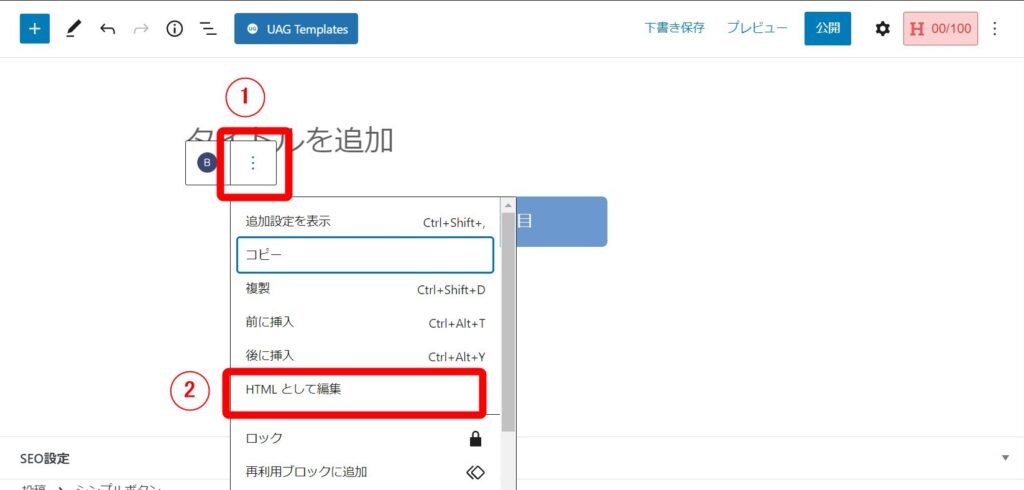
次に、3点リーダーをクリックし、”HTMLとして編集”をクリックします。

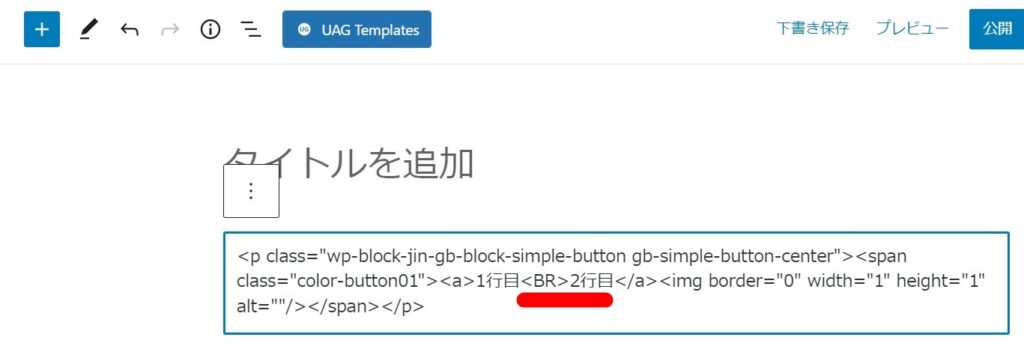
テキスト(今回は”1行目”)の最後に<BR>2行目のテキストを挿入します。

今回は、2行目のテキストを”2行目”とします。
その場合
<BR>2行目のテキスト=<BR>2行目
となりますので、次の様に挿入します。

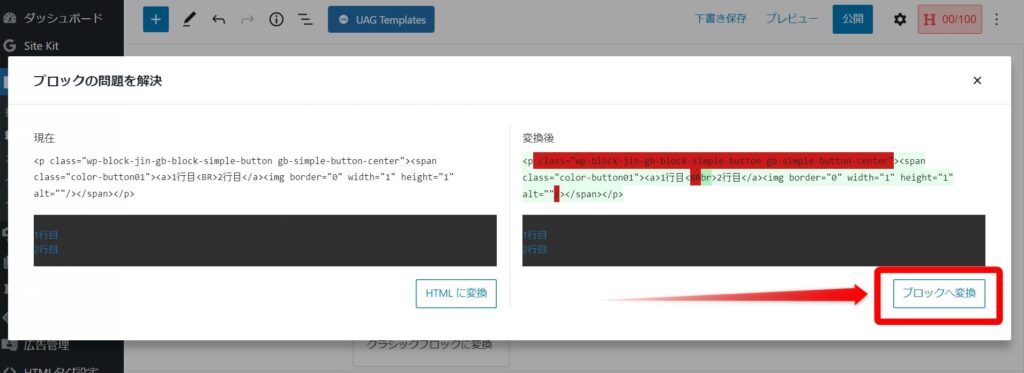
再度3点リーダー(または、コードの枠外)をクリックすると次のようなメッセージが表示されますので、3点リーダー→”解決”とクリックします。

”ブロックへ変換”をクリックします。

すると次のようにシンプルボタンに2行のテキストを表示することが出来ます。

注意点
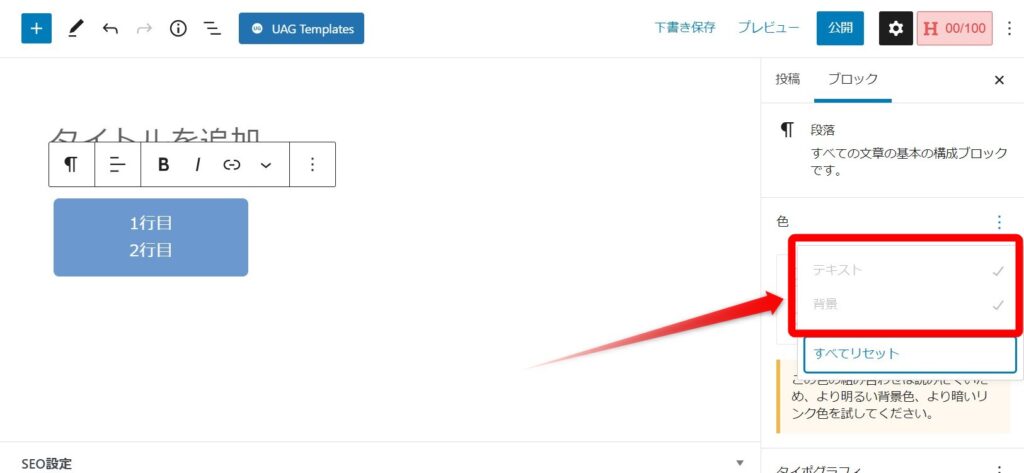
2行表示する時の注意点ですが、2行表示への変更を行った後はボタンの色はもちろん、リンク先の編集をすることが出来ません。

そのため、2行表示へ変更を行う前にボタンの色やリンク先などを設定をしなければなりません。
まとめ
JINの公式サイトを探してもシンプルボタンやリッチボタンのテキストを2行表示する方法は記載されていません。
しかし、シンプルボタンやリッチボタンをHTMLとして編集することでテキストを2行表示にすることが可能になります。
テキストを2行表示する際の注意点としては、2行表示にする前にボタンの色やリンク先の編集を済ませておくことです。
2行表示に変更した後では、ボタンの色の変更やリンク先の編集は不可能となってしまいます。
では、みなさんの参考になれば嬉しいです。