¥(円マーク)が文字化けして表示されないときの解決方法 ~WordPressのエディタ「Gutenberg」で解説~

ブログを書き終わって最終チェックをしていると、あれ?¥(円マーク)が表示されていないぞ。
タイプミスしたかな?と思って書き直してもやっぱり正しく表示されない。
そのような経験をされた方もいらっしゃるのではないでしょうか?
わたしもその一人で、¥(円マーク)が正しく表示する解決策を見つけるまで半日ほど費やしてしまいました。
そこで今回は、WordPressのエディタ「Gutenberg(グーテンベルク)」を使っている方のために¥(円マーク)を文字化けさせずに正しく表示する方法をお伝えしたいと思います。
文字化けする原因はちゃんとありますが、そこには一切触れずに初心者にも分かりやすいようにスクショをたくさん使って解説しますので、ぜひ参考にしてみてください。
¥(円マーク)が文字化けして表示されないときの解決方法
それでは、解説していきたいと思います。
¥(円マーク)の文字化け
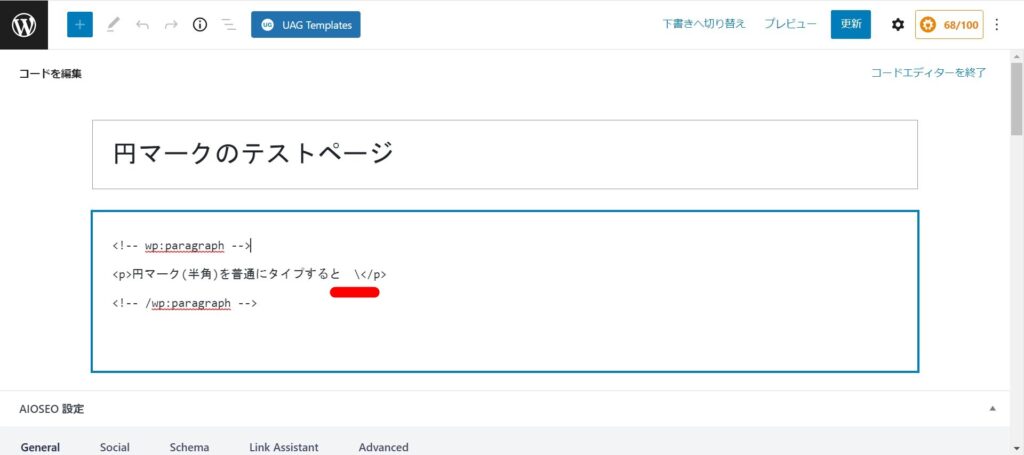
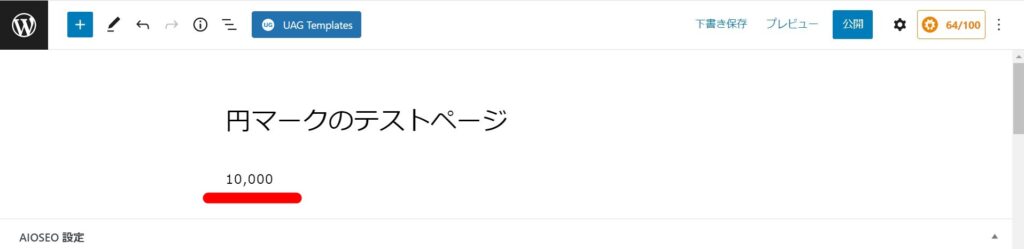
半角の¥(円マーク)を普通にタイプするとWordPressのエディタ「Gutenberg(グーテンベルク)」上では次の様に表示されます。

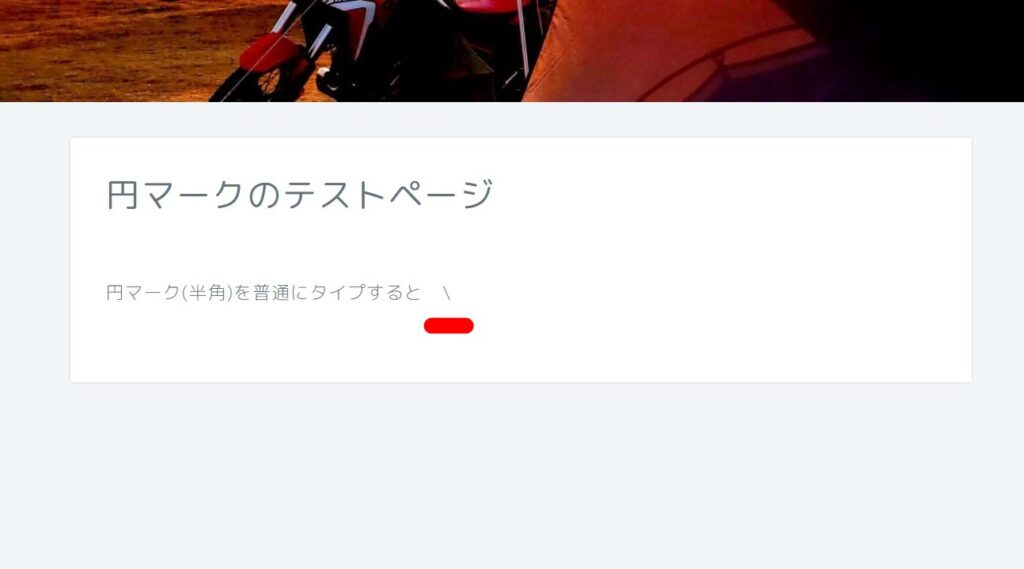
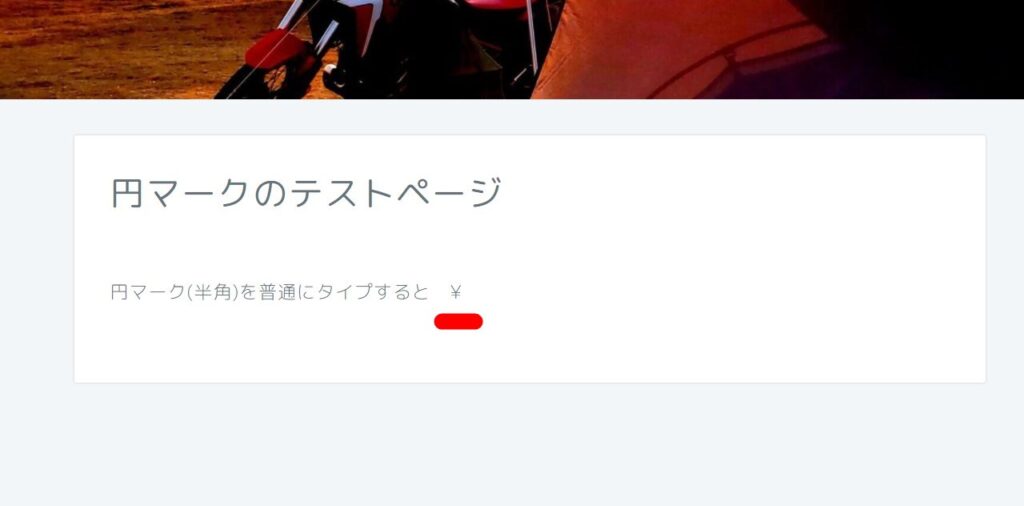
しかしこれをWebに公開してみると

このように文字化けしてしまいます。
解決方法
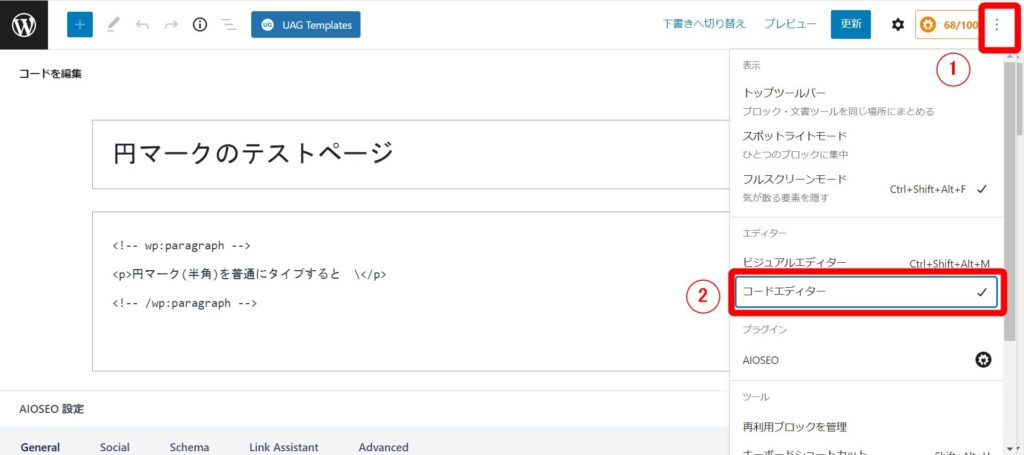
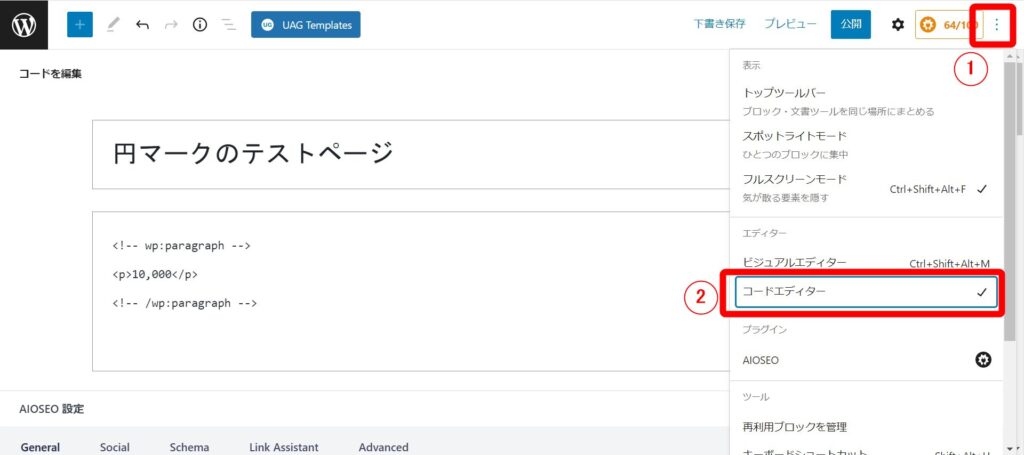
そこでエディターを一度”コードエディター”切り替えます。

”\”を

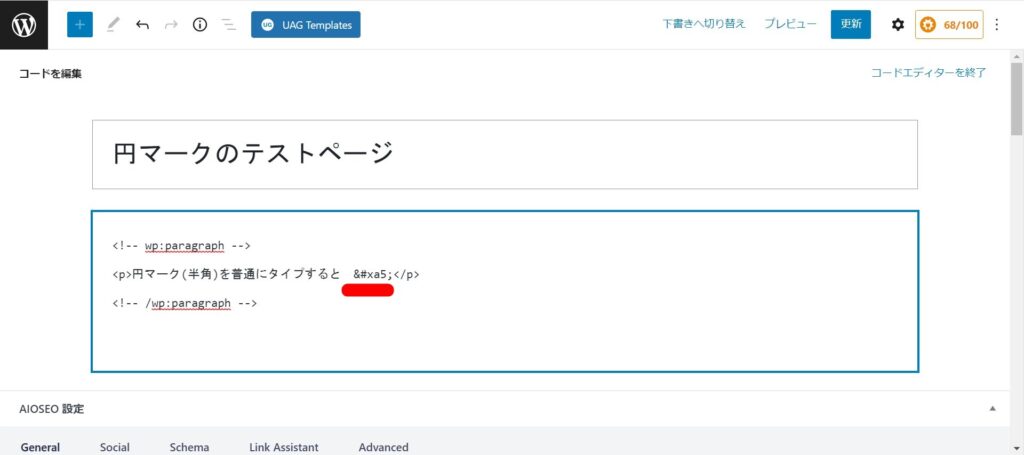
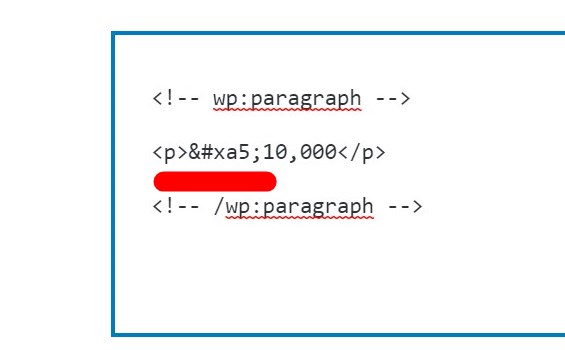
”¥”に書き換えます。

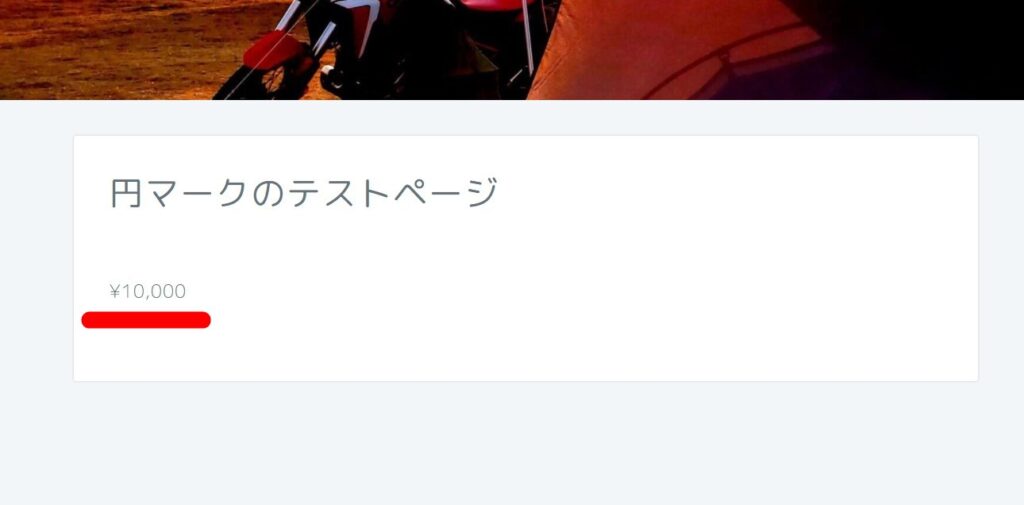
これをWeb上に公開するとこのように文字化けせずに表示されます。

実践編
では実践してみましょう。
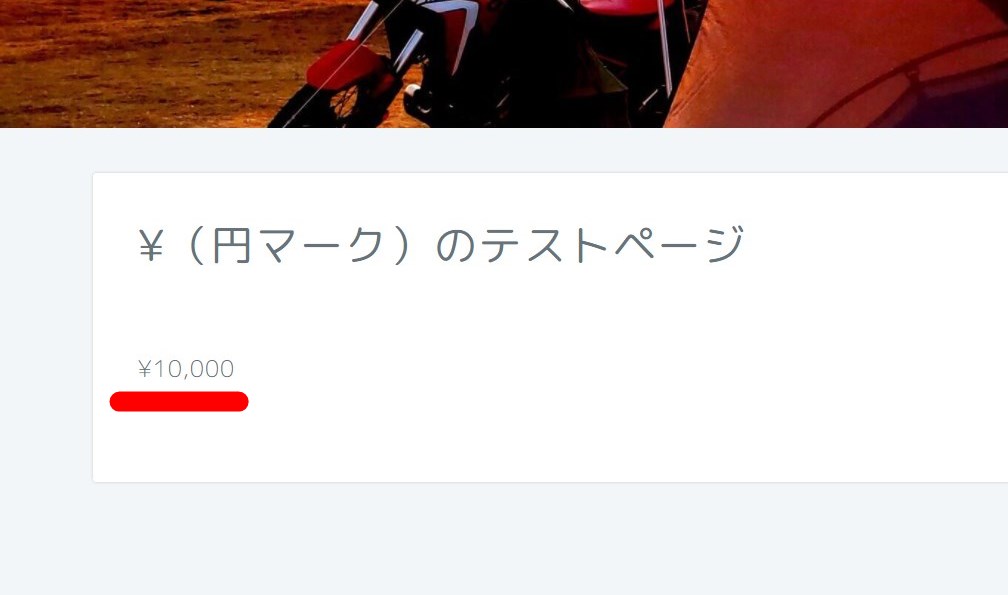
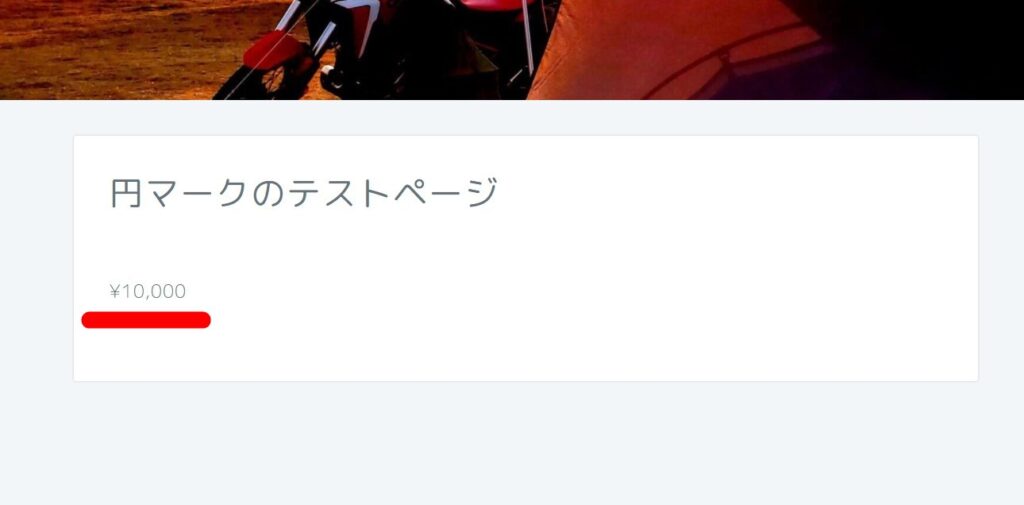
Webで次の様に表示させるには

普段通り”10,000”と入力し

エディターを一度”コードエディター”切り替え

”10,000”の前に”¥”を書き加えます。

すると狙った通りに表示されます。

まとめ
いかがだったでしょうか?正しく表示できるようになったでしょうか?
半角の¥(円マーク)くらい何も考えなくても表示されると思っていたら大間違いでしたね。
しかし、正しく表示させるにはひと手間加える必要があるのがちょっと面倒ですね。
では、みなさんの参考になれば嬉しいです。